In the last few weeks, we’ve released single-file GitHub pull requests, machine sorting, and many other improvements and bug fixes.
28 posts tagged with “changelog”
View all tagsEmbedding Figma frames has arrived in Stately Studio! We’ve also made more improvements and squashed some bugs. And have you tried Stately Agent yet?
This week, the headline is Stately Inspector! But we’ve also made some improvements and fixed a few bugs in Stately Studio.
We’ve had a busy start to 2024 with the release of GitHub Sync, sources, and draft projects. We’ve also made plenty of improvements and fixed a few bugs.
It’s the end of 2023, and we have a few more updates to share with you before the year ends.
This week has seen us introduce some of our biggest features yet and plenty of small updates to improve your Stately experience. Do you want to learn more about our vision for this release? Find out more in David’s latest blog post on Stately Studio 2.0.
It’s been a while since our last changelog update, so let’s get right to it!
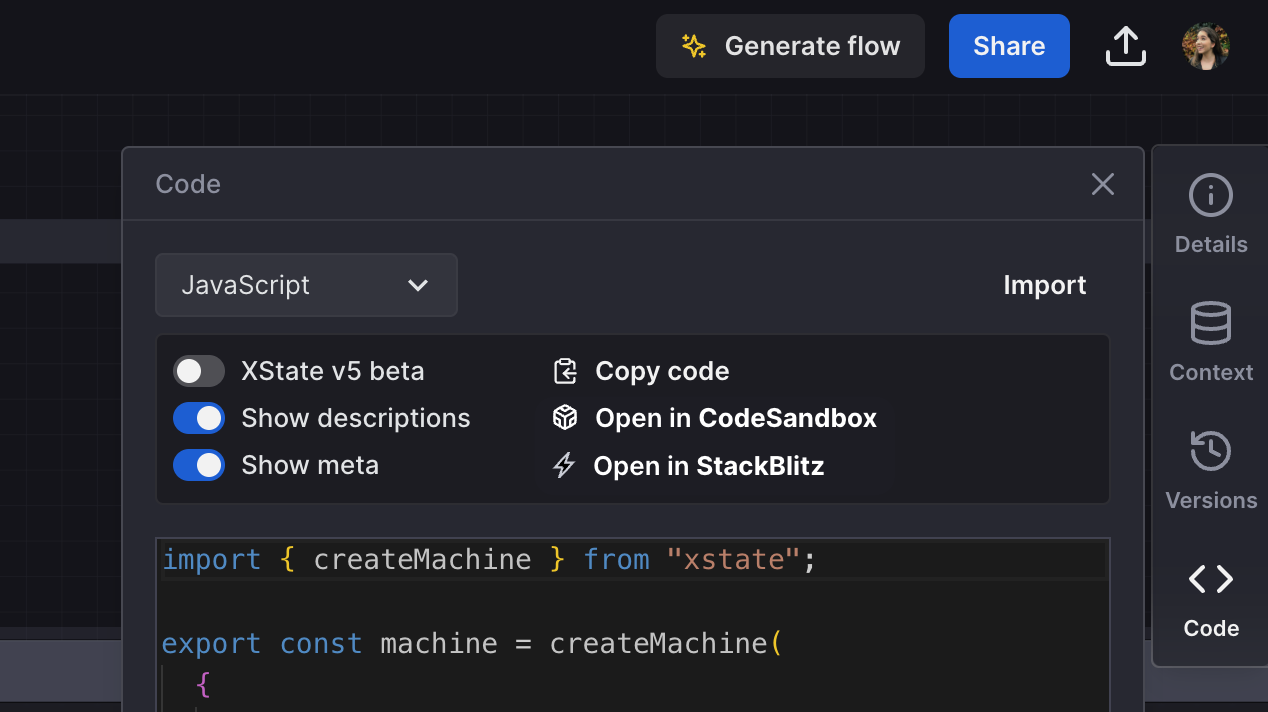
You can now open your machine in CodeSandbox or StackBlitz. These options show when you select either JavaScript or TypeScript export formats in the Code panel. When you open your machine in these external editors, it will be deployed as a demo app so you can jump quickly into prototyping and get an example of how to integrate your machine into your codebase.

The Stately team has had another busy week. The editor now has event schemas, and we’ve made many more improvements. Let’s dig in!
We’ve released many new features recently, but we’ve also made minor enhancements and bug fixes to improve your Stately experience.